
一、如何插入JS代码
方式:
使用 <script> 标签在 HTML网页中插入JavaScript代码。
注意:
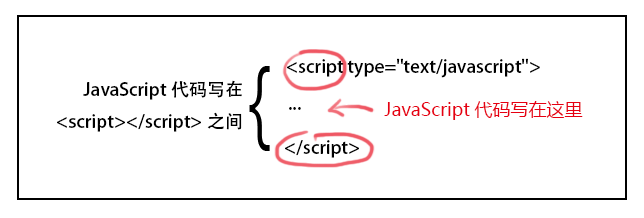
<script> 标签要成对出现,并把JavaScript代码写在 <script></script>之间。如下图: 
说明:
<script type="text/javascript"> 表示在 <script></script> 之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
举例:
插入js代码

二、引用 JS 外部文件
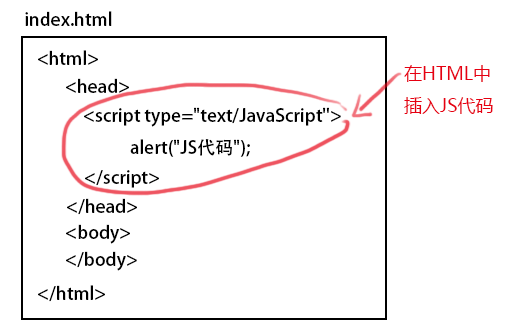
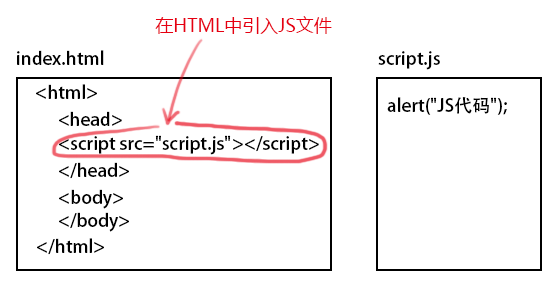
我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:

Q1:
JavaScript代码 只能写在HTML文件中吗?
A1:当然不是,我们可以把
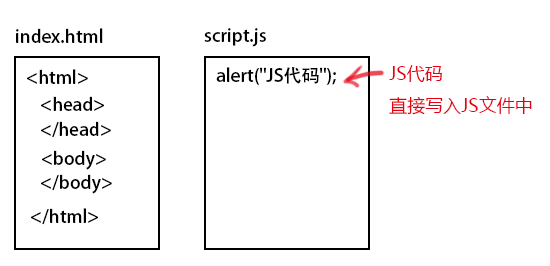
HTML文件 和JS代码 分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:
在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
1、引入方式:
JS 文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。

2、举例:
script.js
document.write("引用JS文件!") html代码
引用JS文件
三、JS 在页面中的位置
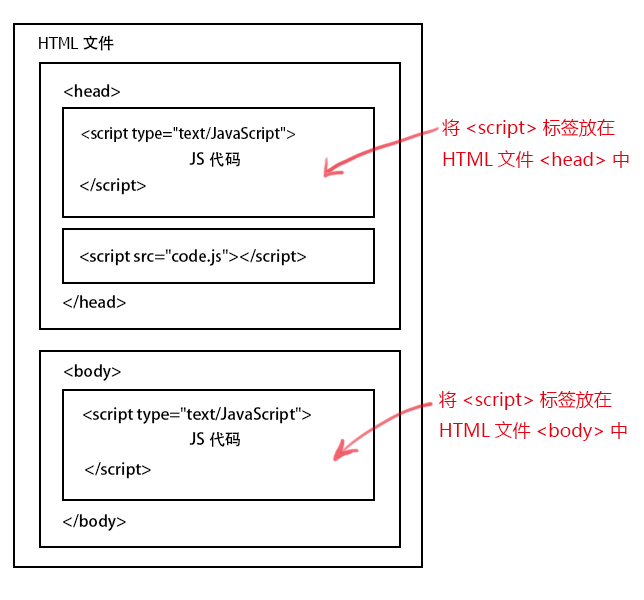
我们可以将JavaScript代码放在html文件中任何位置。但是我们一般放在网页的head 或者 body 部分。
1、放在<head>部分
最常用的方式:在页面中 head 部分放置<script> 元素,浏览器解析 head 部分就会执行这个代码,然后才解析页面的其余部分。
2、放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。 
注意:
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
比如:进行页面显示初始化的
js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。